Do you use Syntaxhighlighter Evolved Plugin to highlight code in gutenberg block editor and it creates error in the form of replacing the code with funny characters while publishing or updating the post ? If yes then this article will describe exactly how to fix this error from occurring and breaking the code.
If you are editing an existing the post and it shows that the block has an error and click on Resolve OR Convert to Html, then click on Convert to Html
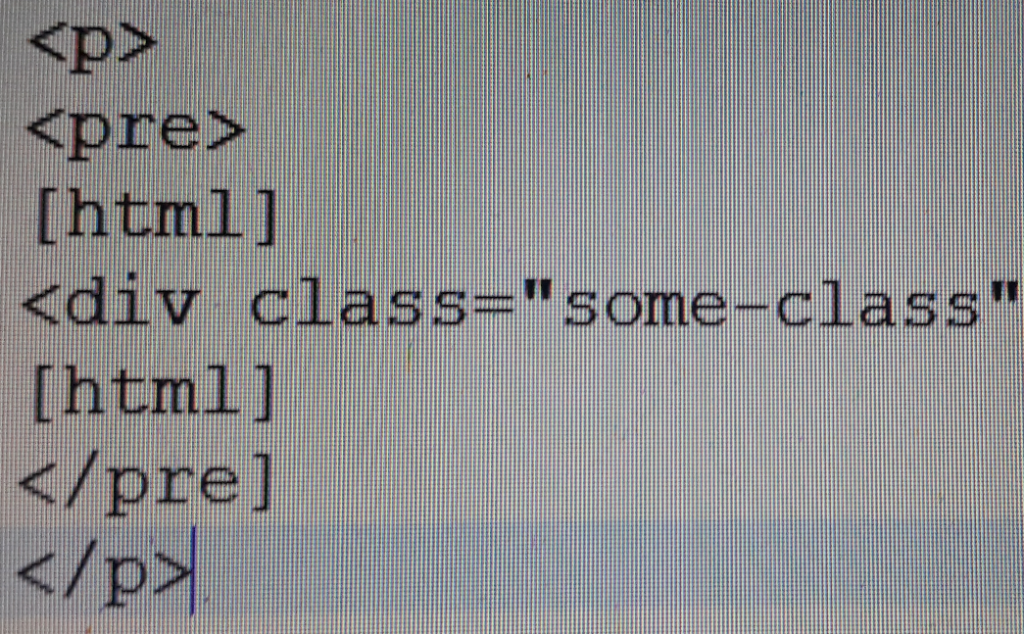
To overcome the problem insert the Syntax Highlighter Evolved code inside the WordPress “pre” tags as shown in the example below

By default the wordpress “pre” tag produces a grey background with padding.To fix the issue add the following code to your parent/child theme’s style.css file.Adjust the background color to blend with your theme. The following code has white as background color.
pre {
padding:0px 0px 0px 0px !important;
margin:0px 0px 0px 0px !important;
border-style:none!important;
background: #ffffff !important;
}
.syntaxhighlighter{
padding:8px 0px 8px 0px !important;
margin-left:0px !important;
}
That is all.
If you liked this article please do leave a reply and share it with friends.
Thanks.
